Foreword
测评一下在线画图工具,看还有没有比Draw.io更好用的,能否有更好的替代品
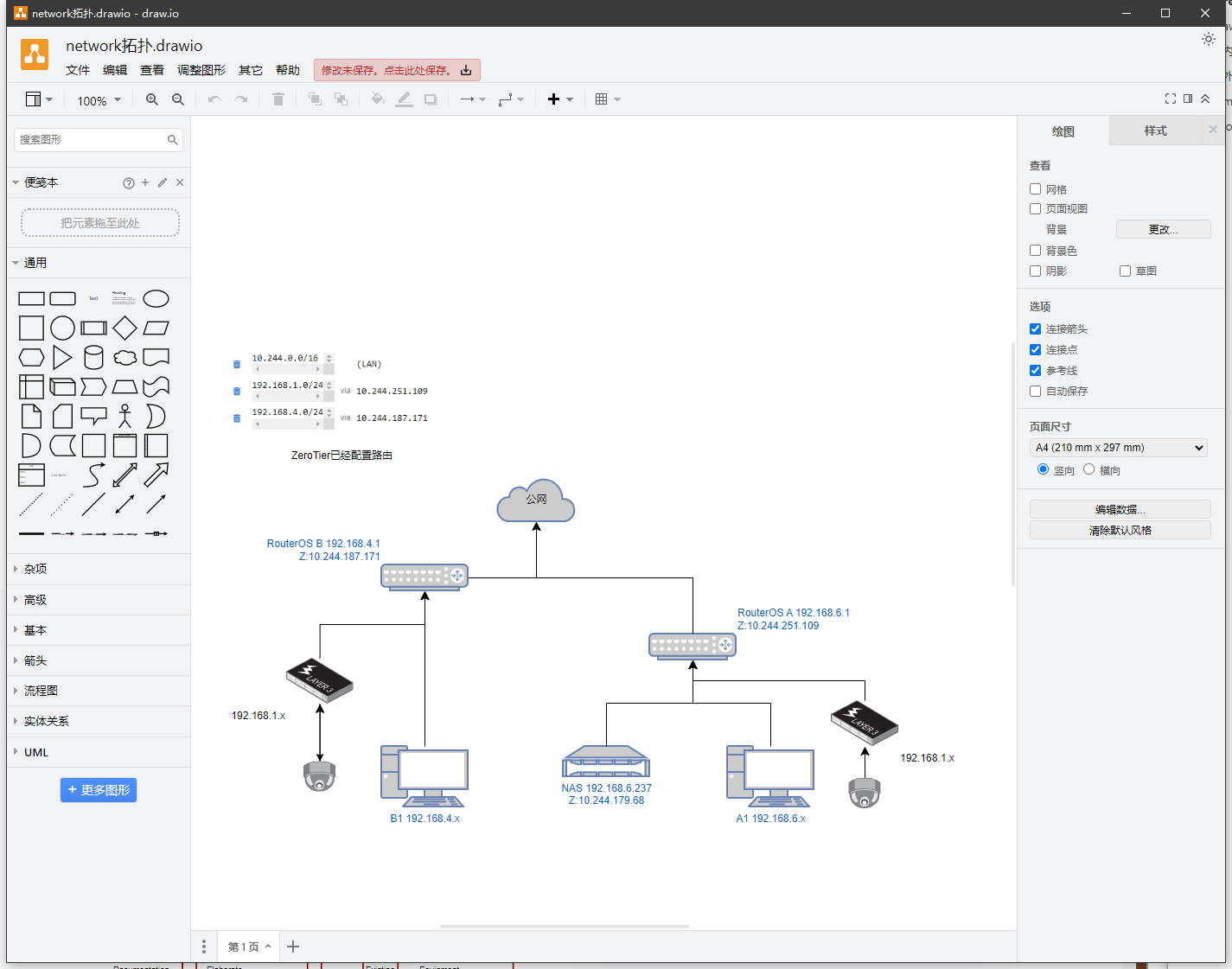
Draw.io

https://app.diagrams.net/
https://www.drawio.com/
优点太多了
- 免费、开源
- 很多软件支持嵌入,比如VS code,obsidian等
- 支持本地部署
- 模板众多、素材丰富
- 导出格式多
- 存储方式可以关联多种网盘
- 支持在线,也支持客户端离线使用
问题
- 风格有点老,不够好看
- 图片大了还是有点卡
- 打开和加载速度还是有点慢
- 缺少文件历史,必须要配合其他软件一起用
本地部署
# 创建 Draw.io 数据存放目录
mkdir /docker/Drawio -p && cd /docker/Drawio
# 使用 Docker-Cli 运行 Drawio 容器
docker run -dit --name=drawio -p 8080:8080 \
-v drawiojs:/usr/local/tomcat/webapps/draw/js/ \
--restart=always jgraph/drawio
访问路径,测试
http://服务器IP地址:8080
确认没问题,再套上caddy,自动SSL就行了
draw.xxxx.com {
reverse_proxy 127.0.0.1:8080
}
https://app.diagrams.net/?lang=es
改进入语言需要加一个后缀,否则改不掉
配置修改
如果要修改服务器默认配置可以通过修改Preconfig.js文件实现
先把原配置复制出来
docker cp drawio:/usr/local/tomcat/webapps/draw/js/PreConfig.js ./

添加默认中文
urlParams['lang'] = 'zh'; //设置默认中文
同样的如果想修改默认配置,也可以通过添加属性来实现
window.DRAWIO_CONFIG = {"language":"zh","configVersion":null,"customFonts":[],"libraries":"general;uml;er;bpmn;flowchart;basic;arrows2","customLibraries":["L.scratchpad"],"plugins":[],"recentColors":[],"formatWidth":240,"createTarget":false,"pageFormat":{"x":0,"y":0,"width":827,"height":1169},"search":true,"showStartScreen":false,"gridColor":"#d0d0d0","darkGridColor":"#424242","autosave":false,"resizeImages":null,"openCounter":4,"version":18,"unit":1,"isRulerOn":false,"ui":"","darkMode":false,"pages":true,"defaultGridEnabled":false,"defaultPageVisible":false};
如果需要修改默认导出的url,可以修改BASE_URL
window.DRAWIO_BASE_URL = 'https://xx.com';
反向复制回去
docker cp ./PreConfig.js drawio:/usr/local/tomcat/webapps/draw/js/PreConfig.js
客户端修改
默认配置可以随便修改,这种只会修改个人的配置,根据浏览器缓存绑定,并不会修改服务端
https://www.drawio.com/doc/faq/configure-diagram-editor
{
"language": "zh",
"configVersion": null,
"customFonts": [],
"libraries": "general;uml;er;bpmn;flowchart;basic;arrows2",
"customLibraries": [
"L.scratchpad"
],
"plugins": [],
"recentColors": [],
"formatWidth": 240,
"createTarget": false,
"pageFormat": {
"x": 0,
"y": 0,
"width": 827,
"height": 1169
},
"search": true,
"showStartScreen": false,
"gridColor": "#d0d0d0",
"darkGridColor": "#424242",
"autosave": false,
"resizeImages": null,
"openCounter": 4,
"version": 18,
"unit": 1,
"isRulerOn": false,
"ui": "",
"darkMode": false,
"pages": true,
"defaultGridEnabled": false,
"defaultPageVisible": false
}
比如上面的就是默认中文,关闭默认的网格显示,关闭页面视图,这样看起来就无限大了
私有化存储
Draw.io有一些私有化存储的方案
- dropbox
- github
- trello
- google drive
- one drive
- gitlab
不过这种都是个人存储,团队私有化的话,比较适合使用gitlab作为存储库,还有一种MinIO作为存储端,这种是DIY的方案
https://github.com/mathcoder23/drawio-minio-oss?tab=readme-ov-file
Gitlab联动
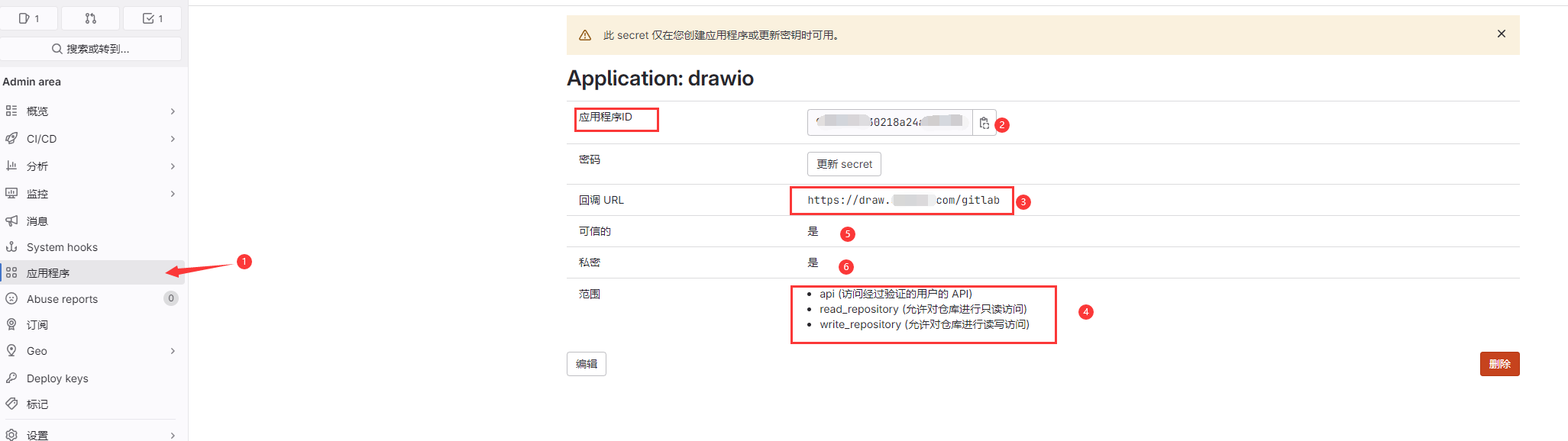
与Gitlab联动还挺麻烦的,首先需要Gitlab注册一个应用程序

注意,这里的程序id和secret需要复制下来,后续使用,此处需要给出对应的3个API接口访问权限才行,回调地址中需要填写你的drawio的地址并且加上/gitlab的回调路径才行
用前面方式创建的drawio的docker,如果只通过ProConfig,是无法适配的,总是会出现报错或者CSP问题,所以最好重新配置启动docker
docker run -d --name=drawio2 -p 8080:8080 -e DRAWIO_BASE_URL=https://你的drawio -e DRAWIO_GITLAB_ID=你的appid -e DRAWIO_GITLAB_SECRET=你的secret -e DRAWIO_GITLAB_URL=https://你的gitlab -e DRAWIO_CSP_HEADER="src \'self\'; script-src \'self\' https://code.jquery.com \'unsafe-inline\'; connect-src \'self\' https://你的gitlab; img-src * data:; media-src * data:; font-src * about:; style-src \'self\' \'unsafe-inline\' https://fonts.googleapis.com; frame-src \'self\' https://你的gitlab;" jgraph/drawio
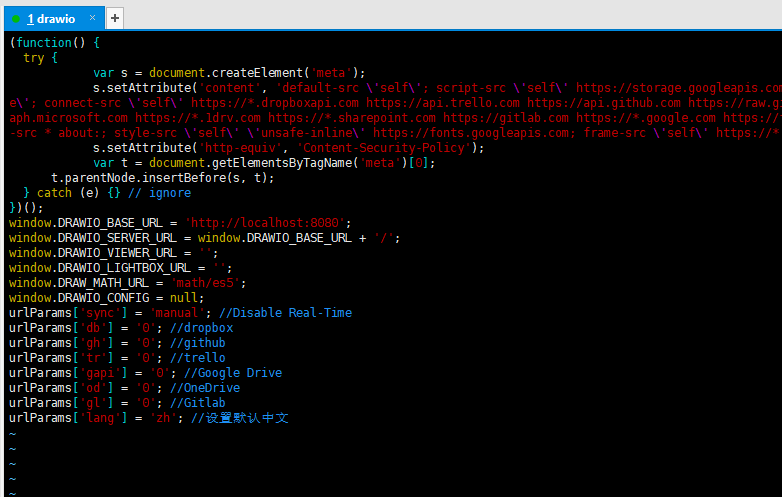
修改PreConfig.js,开启Gitlab
(function() {
try {
var s = document.createElement('meta');
s.setAttribute('content', 'src \'self\'; script-src \'self\' https://code.jquery.com \'unsafe-inline\'; connect-src \'self\' https://你的gitlab; img-src * data:; media-src * data:; font-src * about:; style-src \'self\' \'unsafe-inline\' https://fonts.googleapis.com; frame-src \'self\' https://你的gitlab;');
s.setAttribute('http-equiv', 'Content-Security-Policy');
var t = document.getElementsByTagName('meta')[0];
t.parentNode.insertBefore(s, t);
} catch (e) {} // ignore
})();
window.DRAWIO_BASE_URL = 'https://你的drawio';
window.DRAWIO_SERVER_URL = window.DRAWIO_BASE_URL + '/';
window.DRAWIO_VIEWER_URL = '';
window.DRAWIO_LIGHTBOX_URL = '';
window.DRAW_MATH_URL = 'math/es5';
window.DRAWIO_CONFIG = {"language":"zh","configVersion":null,"customFonts":[],"libraries":"general;uml;er;bpmn;flowchart;basic;arrows2","customLibraries":["L.scratchpad"],"plugins":[],"recentColors":[],"formatWidth":240,"createTarget":false,"pageFormat":{"x":0,"y":0,"width":827,"height":1169},"search":true,"showStartScreen":false,"gridColor":"#d0d0d0","darkGridColor":"#424242","autosave":false,"resizeImages":null,"openCounter":4,"version":18,"unit":1,"isRulerOn":false,"ui":"","darkMode":false,"pages":true,"defaultGridEnabled":false,"defaultPageVisible":false};
urlParams['sync'] = 'manual'; //Disable Real-Time
urlParams['db'] = '0'; //dropbox
urlParams['gh'] = '0'; //github
urlParams['tr'] = '0'; //trello
urlParams['gapi'] = '0'; //Google Drive
urlParams['od'] = '0'; //OneDrive
window.DRAWIO_GITLAB_URL = 'https://你的gitlab';
window.DRAWIO_GITLAB_ID = '你的appid';
urlParams['lang'] = 'zh'; //设置默认中文
- 注意此处需要去掉
urlParams['gl']如果有window.DRAWIO_CSP_HEADER属性也要去掉
理论上此时就已经可以访问了,启动时会提示GiLab

创建绘图以后会出现授权跳转

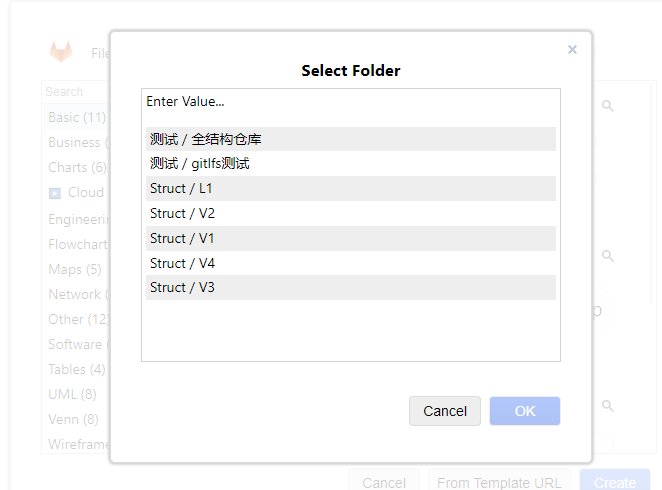
然后就可以直接存储到代码仓库中了,并且地址每次保存其实就是一个commit更新

常见问题
如果出现400错误

细看这个跳转链接,和issue中报错的其实是一样的
https://draw.你的.com/gitlab?code=e0303bc6cc574f0aba111db163e8831288026e28264ec334f093d22123c4430b&state=cId%3D你的id%26domain%3Ddraw.你的.com%26token%3D16rlbhnmkrmi3nnfnitokrltab7u0mcgd494phdgd5ba38ghhr4i
这里看起来更像是链接转义时有问题,正确的应该是类似下面的,但是这里有一个 state=cID=这里很奇怪,感觉是漏了一个&
https://draw.你的.com/gitlab?code=e0303bc6cc574f0aba111db163e8831288026e28264ec334f093d22123c4430b&state=cId=你的id&domain=draw.你的.com&token=16rlbhnmkrmi3nnfnitokrltab7u0mcgd494phdgd5ba38ghhr4i
出现这个问题是因为只在PreConfig中设置了GitLab相关内容,但是实际程序跑起来不知道为什么没有应用这里的配置,导致实际不生效,所以要通过docker的环境变量去配置
还有一种方式,在docker启动时直接指定参数
docker run -d --name=drawio2 -p 8016:8080 -e DRAWIO_BASE_URL=https://draw.你的.com:8016 -e DRAWIO_GITLAB_ID=你的id -e DRAWIO_GITLAB_SECRET=你的secret -e DRAWIO_GITLAB_URL=https://gitlab.你的.com -e DRAWIO_CSP_HEADER="default-src \'self\'; script-src \'self\' \'unsafe-inline\'; connect-src \'self\' https://gitlab.你的.com; img-src * data:; media-src * data:; font-src * about:; style-src \'self\' \'unsafe-inline\';" jgraph/drawio
在授权时会遇到没有权限访问的情况了,这个是CSP有问题

简单说就是跨域还是有问题,好几个issue基本都是类似的问题
Refused to connect to 'https://gitlab.你的.com/api/v4/user' because it violates the following Content Security Policy directive: "connect-src 'self' https://*.dropboxapi.com https://api.trello.com https://api.github.com https://raw.githubusercontent.com https://*.googleapis.com https://*.googleusercontent.com https://graph.microsoft.com https://*.1drv.com https://*.sharepoint.com https://gitlab.com https://*.google.com https://fonts.gstatic.com https://fonts.googleapis.com".
mxXmlRequest.send @ app.min.js:211
上面是一个博主写的CSP替换头,这个头其实不正确,就会导致一直报CSP问题,替换成下面的头即可
DRAWIO_CSP_HEADER=default-src \'self\'; script-src \'self\' https://code.jquery.com \'unsafe-inline\'; connect-src \'self\' http://MY_SERVER_URL; img-src * data:; media-src * data:; font-src * about:; style-src \'self\' \'unsafe-inline\' https://fonts.googleapis.com; frame-src \'self\' http://MY_SERVER_URL;
还有一种情况是你的PreConfig有问题,注意上面的s.setAttribute这个属性里会有你的gitlab地址,很多人用了错误的content导致只要PreConfig应用了就会出错的情况
(function() {
try {
var s = document.createElement('meta');
s.setAttribute('content', 'src \'self\'; script-src \'self\' https://code.jquery.com \'unsafe-inline\'; connect-src \'self\' https://你的gitlab; img-src * data:; media-src * data:; font-src * about:; style-src \'self\' \'unsafe-inline\' https://fonts.googleapis.com; frame-src \'self\' https://你的gitlab;');
s.setAttribute('http-equiv', 'Content-Security-Policy');
var t = document.getElementsByTagName('meta')[0];
t.parentNode.insertBefore(s, t);
} catch (e) {} // ignore
})();
window.DRAWIO_BASE_URL = 'https://你的drawio';
window.DRAWIO_SERVER_URL = window.DRAWIO_BASE_URL + '/';
window.DRAWIO_VIEWER_URL = '';
window.DRAWIO_LIGHTBOX_URL = '';
window.DRAW_MATH_URL = 'math/es5';
window.DRAWIO_CONFIG = null;
urlParams['sync'] = 'manual'; //Disable Real-Time
urlParams['db'] = '0'; //dropbox
urlParams['gh'] = '0'; //github
urlParams['tr'] = '0'; //trello
urlParams['gapi'] = '0'; //Google Drive
urlParams['od'] = '0'; //OneDrive
window.DRAWIO_GITLAB_URL = 'https://你的gitlab';
window.DRAWIO_GITLAB_ID = '你的appid';
国内
国内的基本没有免费,除了钱还是钱
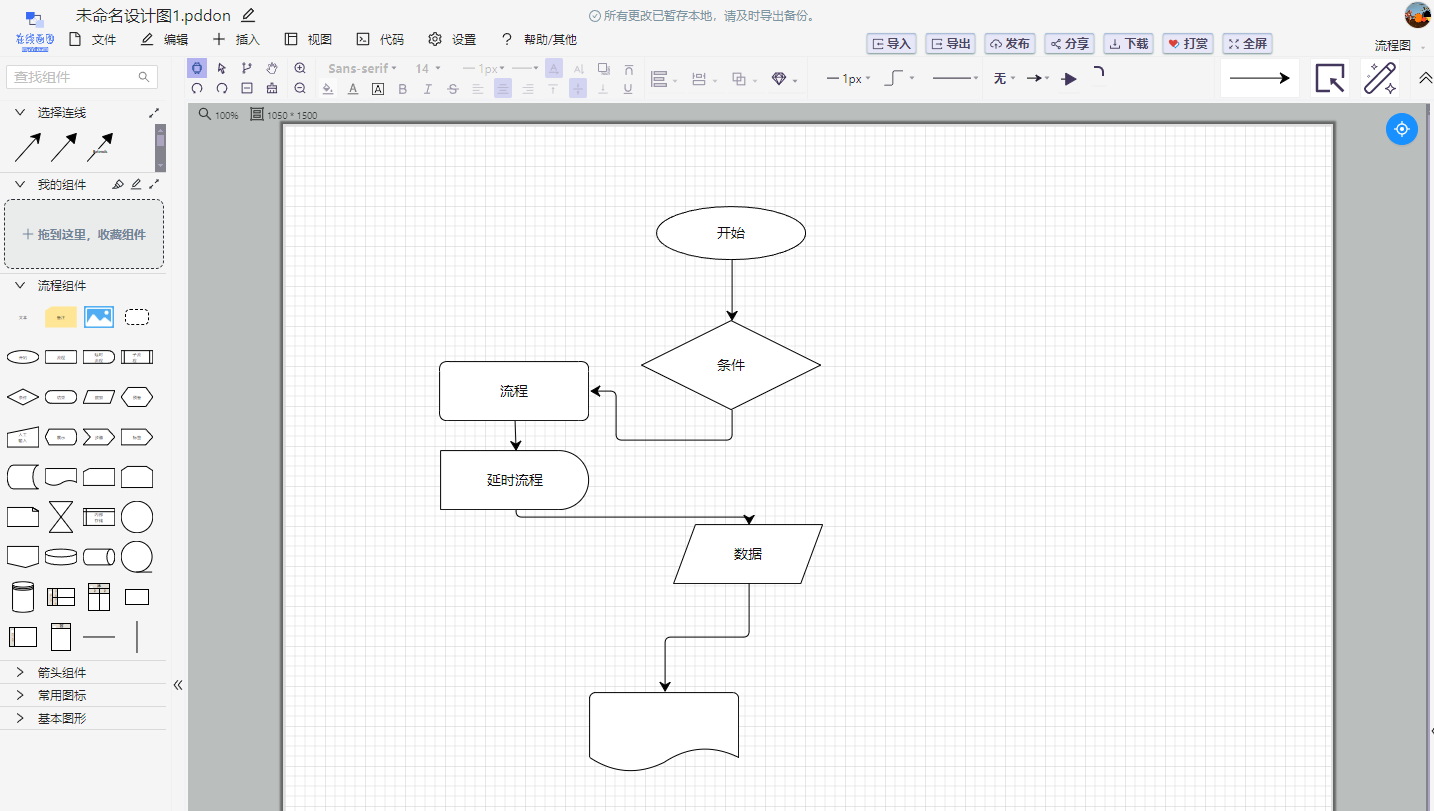
PDDON

https://pddon.com/
国产画图工具,但是加载速度是真的慢,基本不具有可用性
- 访问困难
MindMaster
亿图图示,国内的在线制图,除了广告,就是弹窗,收费、收费、VIP,单用户1080的天价,打扰了
水平拉连接点会出现bug

ProcessOn
国内的在线制图,问题和MindMaster基本一样,除了广告就是弹窗VIP,免费版本只能在线创建9个图
技术上比MindMaster好一点,界面也清爽一些,剩下的差不多,价格也便宜一些,不过我期望的是免费,这里就不提了。
国外
国外的在线画图,都有一个统一的问题,国内访问困难
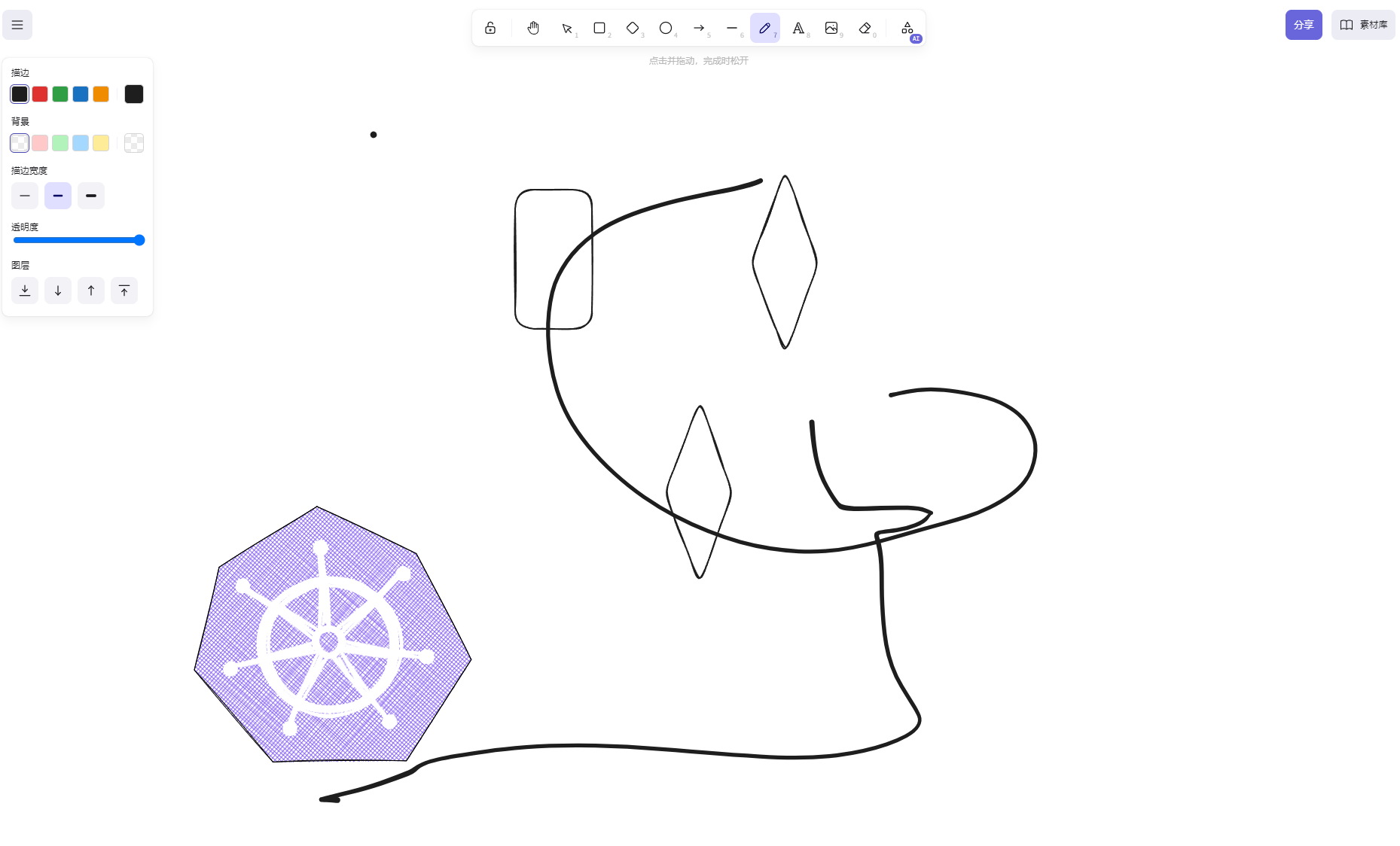
Excalidraw

https://excalidraw.com/
Excalidraw 准确说不像是个画图工具,更像画板工具,自由度很高,可以随便画
- 支持多人合作
- 支持自定义素材
- 免费限制很小
- 开源
- 界面好看
问题也比较明显,素材库每个人都不一样,没法对齐每个人的,免费功能还是有限
素材种手绘的样式比较多,很可爱,如果要正式场景下就有点难顶,素材库每次导入就是导入所有,而不能部分,有些别扭
私有化部署+修改存储方案
https://github.com/alswl/excalidraw-collaboration
Plant UML
https://plantuml.com/zh/
用代码画图,有一套完整的语法,早期我自己也用,后来发现想让别人理解太难了,可惜,画图而已,不想浪费生命,还是拖拽更好一些
Visio
老牌工具,没啥大问题,但是安装麻烦,体积太大,跟不上时代了
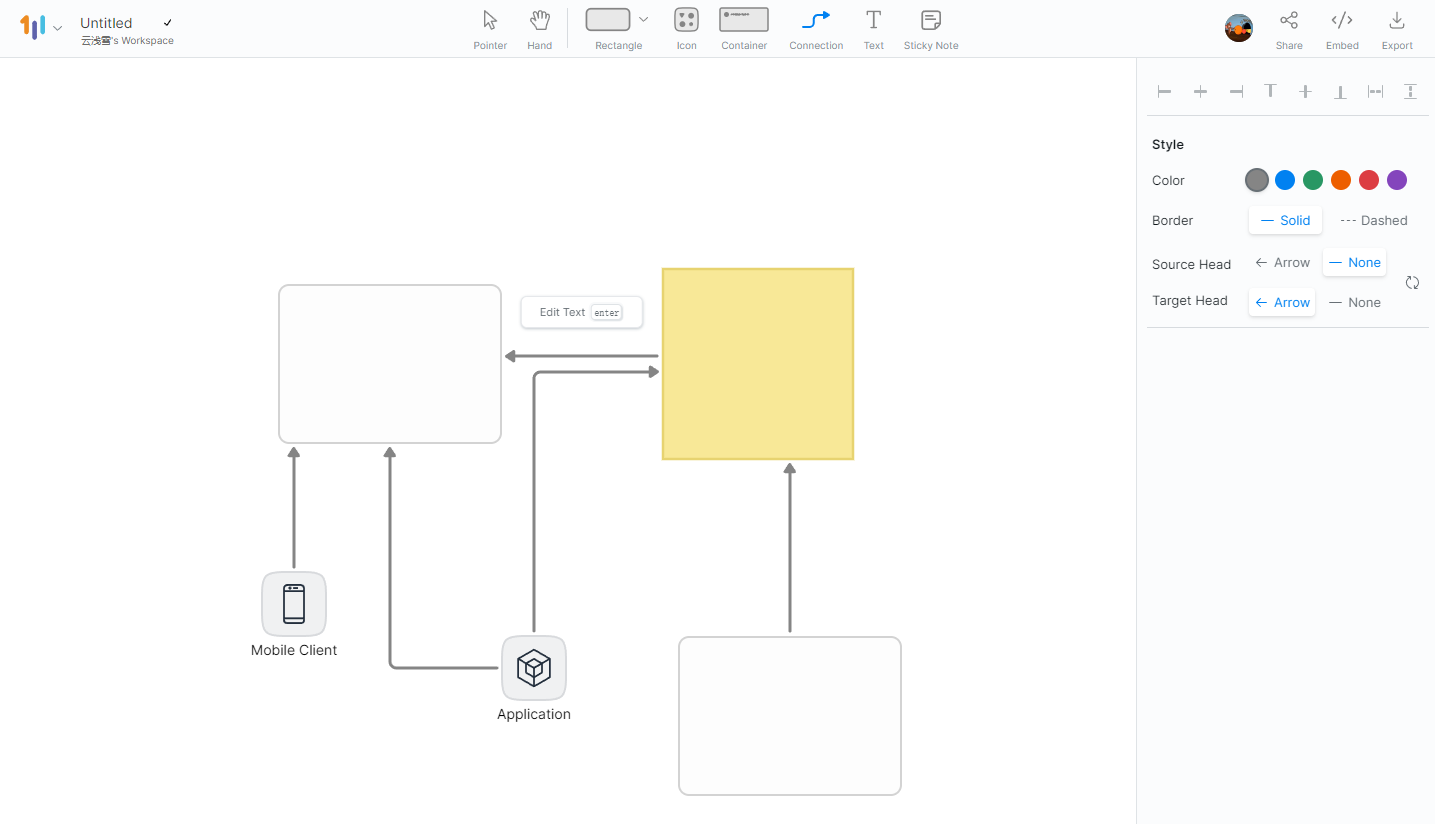
OneModel

https://www.onemodel.app/diagrams/my-diagrams
国外的制图网址,免费版限制很少,可以无限量画,只对工作空间人数有限制
图样的参数相对比较少,可用素材也比较少,素材风格相对比较统一
Tldraw

https://www.tldraw.com/
开源、免费的白板,支持多人共享,类似Excalidraw,但是没有素材库,也完全没有收费的版本
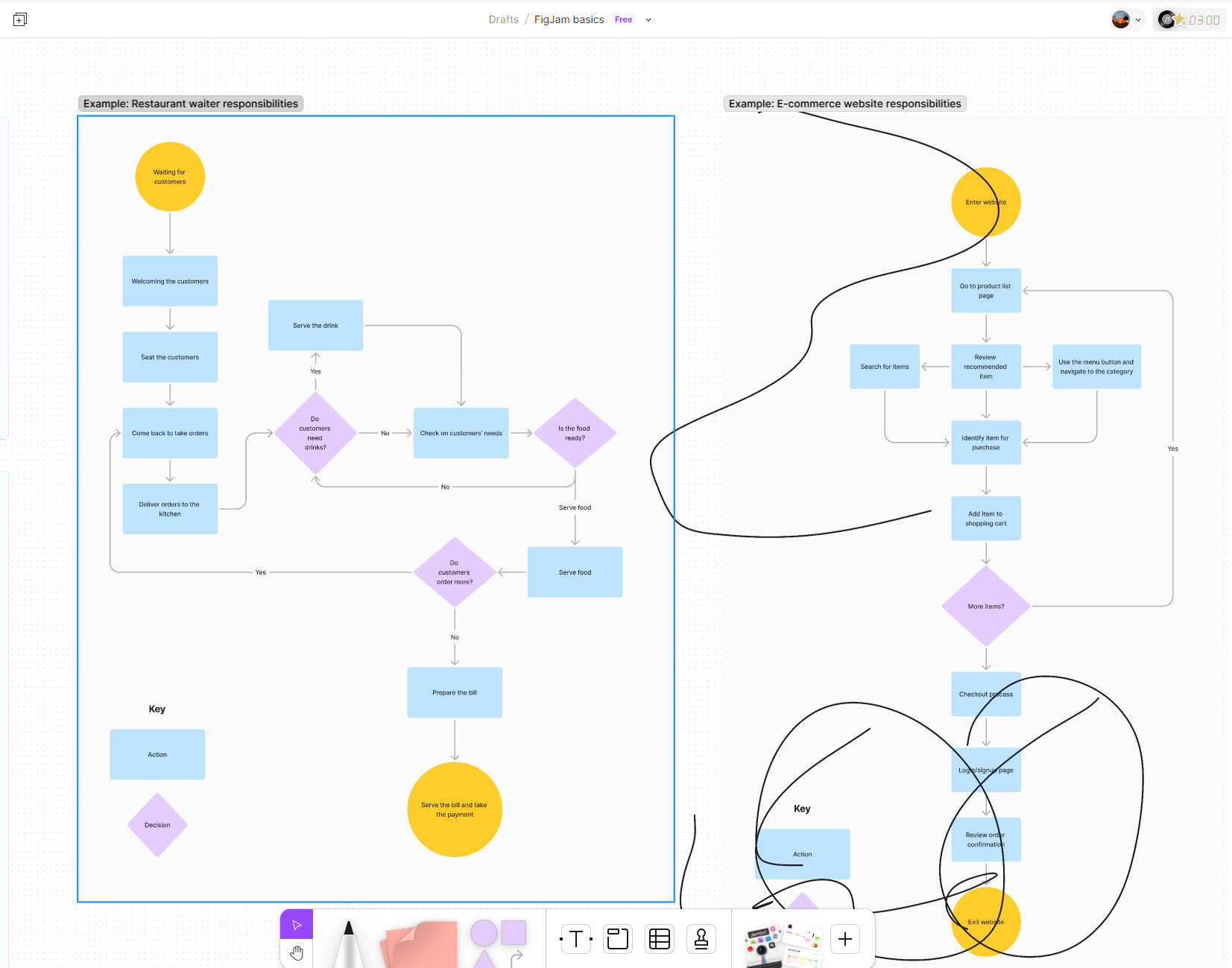
Figma

https://www.figma.com/
Figma更像UI规范的工具,画图也可以,整体简洁清爽,不过还是一样收费才能无限图,否则只能1个图文件
Summary
能打的画图工具太少了,wolai中也不支持draw.io嵌入,但是wolai已经有意向在之后加入draw.io了
Quote
https://blog.alswl.com/2022/10/self-hosted-excalidraw/
https://www.cnblogs.com/wuhanjiayou/p/18145848/Drawio
https://www.erballoon.vip/2024/01/14/dockerbszxhtdrawio/
https://musicfe.com/drawio/
https://www.xubiaosunny.top/post/self-hosted_drawio_and_add_pravate_gitlab_storage_yfzk.html
https://github.com/jgraph/docker-drawio/tree/dev/self-contained#gitlab
https://blog.csdn.net/qq_28800347/article/details/136523271
https://github.com/jgraph/docker-drawio/discussions/30